As Patrick works on building and testing the site, I’m thinking about what will go into it. A clean, usable architecture is great, but not if you fill it with clunky, cludgy words. Since these prototypes represent a relatively dramatic shift in how we present content, finding the words to fill our pages isn’t going to be a cut and paste kind of operation.
I had several things to consider:
- Who to involve.
- How to involve them.
- How to manage the data generated.
- How to share the information appropriately.
- How to do it all without making myself batty.
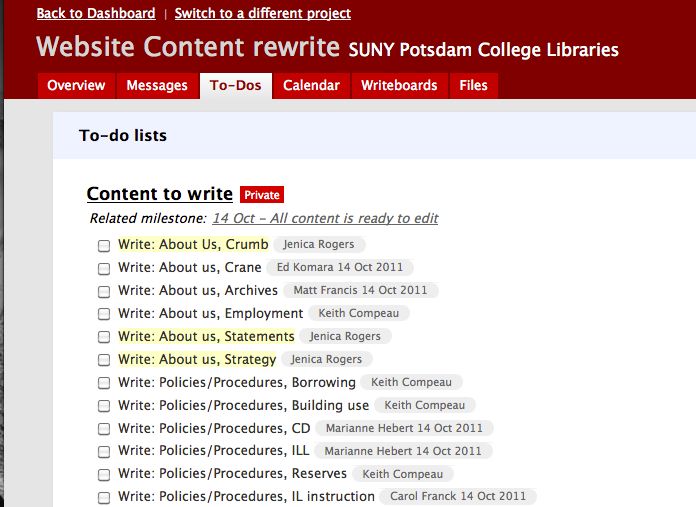
In the end, I decided on Basecamp as the tool that we’ll frame the whole project around. For a relatively low monthly fee, anyone can use Basecamp to manage an extensible number of proejcts for an unlimited number of users, and it has all the classic features of robust project management software: To Dos, a Calendar, a message system, file sharing, and most important for my purposes, collaborate WriteBoards.
To make this all happen, I’ve done the following:
- Set up a Basecamp project around the idea that each page of the website will be written by the person/team/department who oversees that work. This involved, essentially, creating the project, naming it, and inviting all stakeholders as participants.
- Created a To-Do item for each page (ie, “Write: Borrowing Policy”) and assigned it to the lead person for that area.

- Held a meeting to introduce the project to all stakeholders at once, and explain the goals and the tool.
- Asked each leader to create a WriteBoard for their individual tasks, using our existing documentation as a springboard, and then coordinating their teams to edit the text collaboratively. WriteBoards track versions, and authors, in a way that makes collaboration dead simple.

- Created a set of To-Do items for the editing phase — “Edit: Borrowing Policy” — and assigned them largely to myself as the editor of the project. (The exceptions are the pages I am writing; they will be edited by a librarian with a great eye for detail and tone.)
- Asked that each writer use the “email this person” feature in Basecamp to inform me when their writing tasks are complete, so I can begin editing, using the versioning in the WriteBoards to indicate which version is the final one.
- When I am done editing, I will use the same feature to notify Patrick that the content is ready to be inserted into the finished site.
That multi-phase approach has a few different reasons behind it. First, the single-editor approach ensures that the content will have a coherent tone and approach, will adhere to whatever stylesheet we agree upon, and will make it less likely we make dumb grammatical errors. Second, the multi-author approach ensures that all the facts are true — no one knows our circ policy like the circ staff, so having me write that section is foolish. And, third, using BaseCamp to do the entire project streamlines the information flow for me as the editor, and Patrick as the one who has to process all we create. This way, we each only have one place to consult for content, rather than a slew of emails, shared files, Google docs, and scribbled-upon sheets of paper.
I have high hopes that this will go smoothly, or at least that the speed bumps will be interesting ones. Here’s to rewrites!
