In preparation for the content being written for the website the calendar has been updated. When the calendar was originally created, I was planning on having the website finished by Thanksgiving. As far as the website this is still possible; However, not all of the content would be added to the website and not been edited. The most important change is that the new target date for the website to be completed will be Christmas 2011 (it sounds better than December 25).
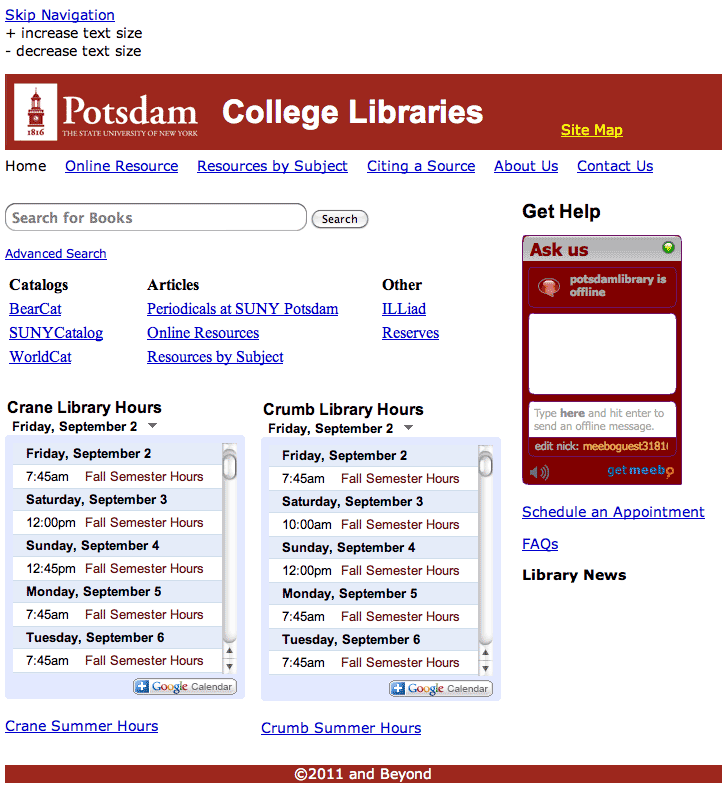
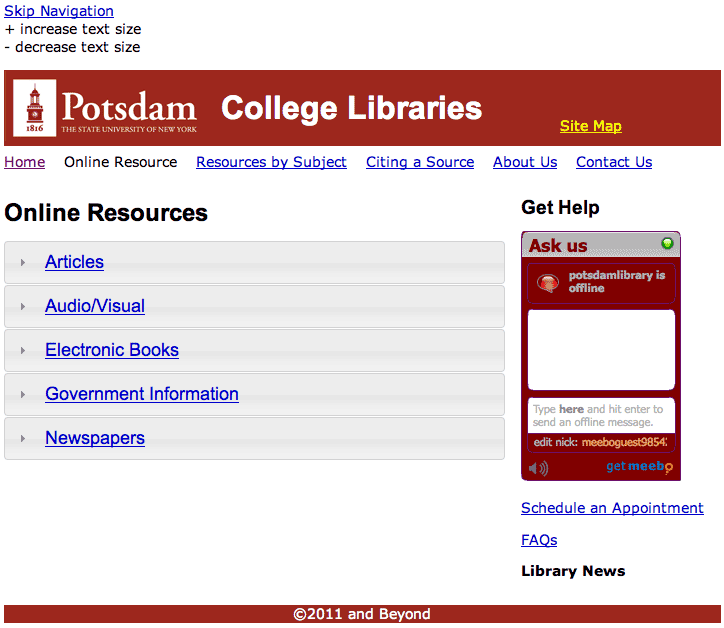
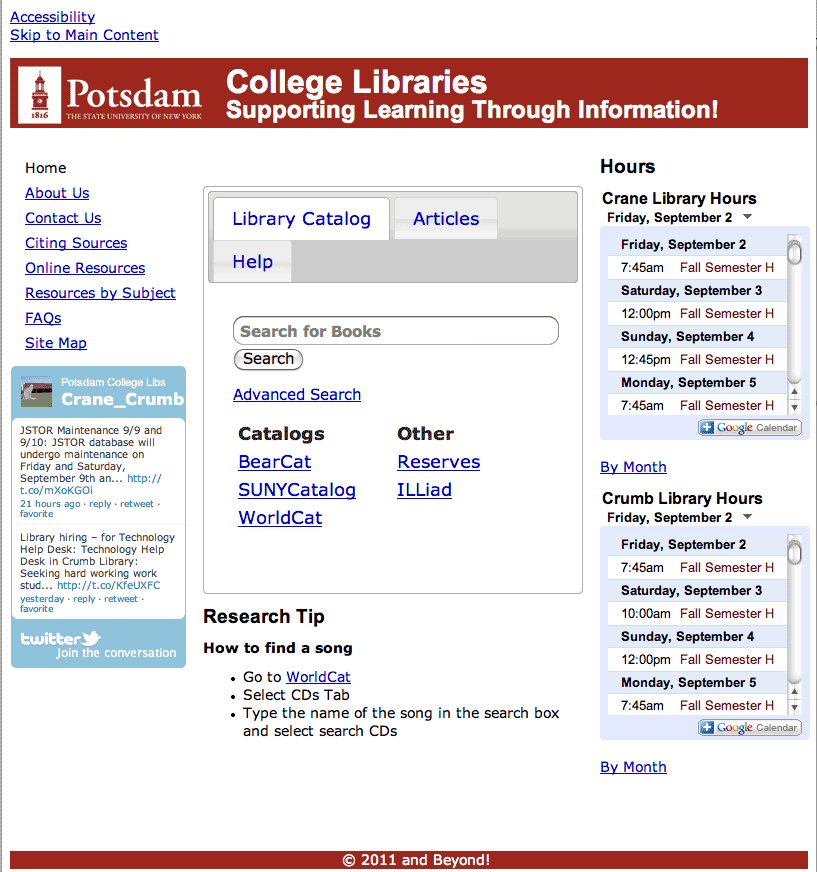
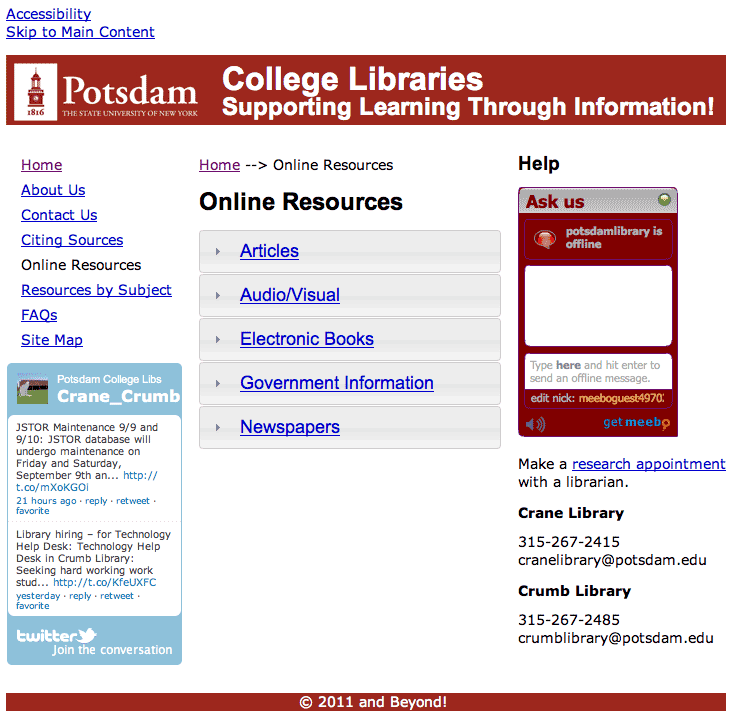
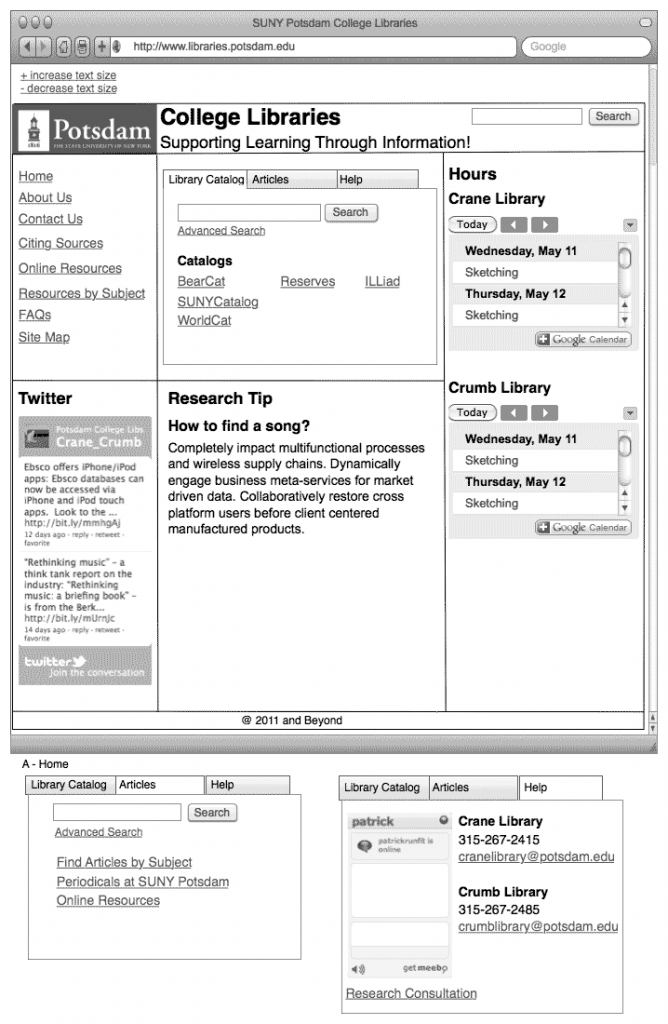
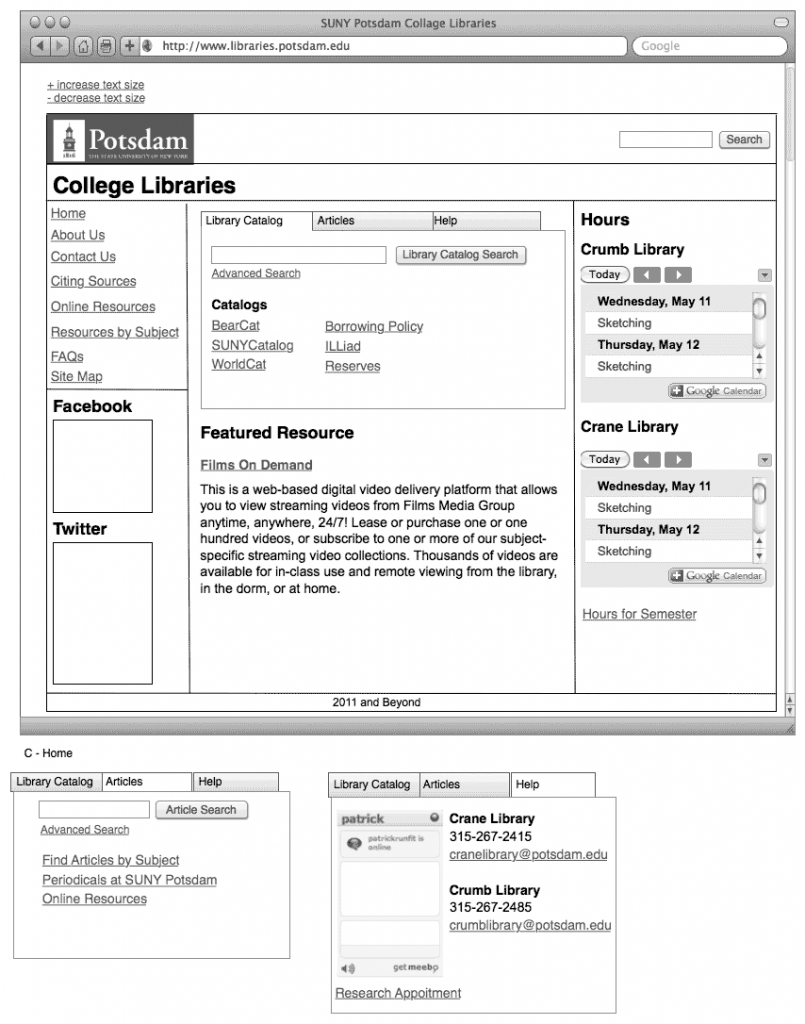
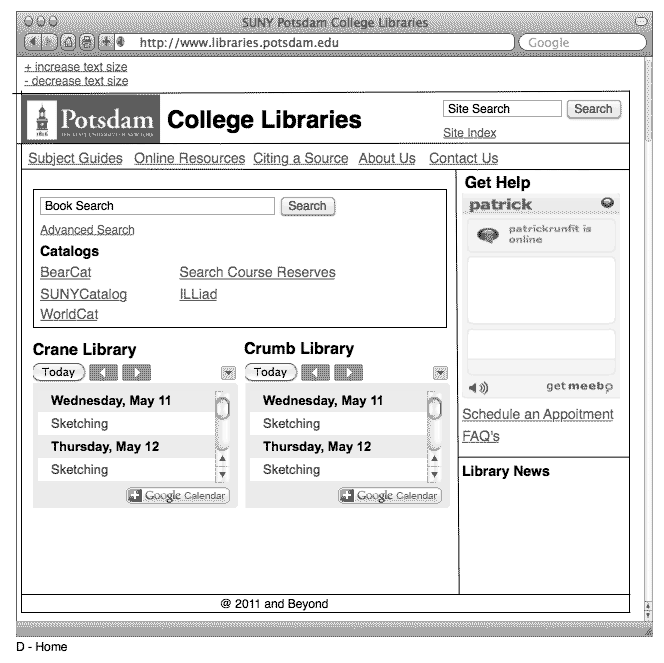
Most of the month of September will be dedicated to testing the prototypes. Starting at the end of the month it will be time to start incorporating changes that need to be made to make it easier for people to locate the information they need. Along with these changes it will be time to start addressing the look and feel of the website in more detail. Yes you guessed it we can start talking about how things will actually appear to a person who visits the website. The color palette has already been chosen for the website based upon the fact that the colors for SUNY Potsdam are red and white. One less thing to have to worry about, but we still need to consider how they will be used in conjunction with each other.
Once the look and feel of the website has been addressed it will be time to start adding as much content that has been written to the website. Starting the first week of November we began to start testing the website for both Accessibility and Usability. If you use an assisitive device and would be willing to take a look at the website, we would be happy to hear from you. Even if you do not use an assisitive device and would like to participate in a usability test of the new website please let us know. The best way to get in touch would be to send me an email at patterpj @ potsdam.edu.
The month of December will be dedicated to adding the rest of the finished content to the new website and have an editor make any necessary changes to the content. The week before Christmas will be spent making any necessary changes to the content. The website will actually be finished by December 1st; However, the rest of the month will be dedicated to making sure the content looks good on-line and that links and JavaScript are working correctly. The goal is to move the new website to the live server sometime during the first or second week of January.
Just like theatre the first few weeks of the month will be like a dress rehearsal because the spring semester does not start until the end of the month. SUNY Potsdam has a three week session in January called Winterim were a small number of classes are taught. This will give us the opportunity for a smaller number of people to discover any broken links or let us know if they are having any problems accomplishing a task.
Earlier today, I created a list of all of the pages that need to have content written for them. You can view the list on Google Docs by going to the following URL: https://docs.google.com/document/d/1G0E8nn-aDkBppD2YNZ4mY8a2ua9StOo6ltzTBrQnQrM/edit?hl=en_US. More information to follow soon about how the content is going to written.